표 만들기
1. 표의 구성 요소 알아보기
- 행 : 표의 가로. row
- 열 : 표의 세로. column
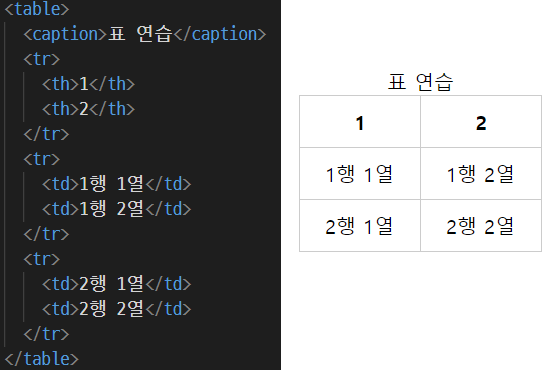
2. 표를 만드는 <table>, <caption> 태그
- <table> : 표의 시작과 끝을 알려주는 태그
- <caption> : 표의 제목 표시해주는 태그
- <tr> : 표의 행을 만듦
- <td> : 행 안에 있는 셀을 만듦

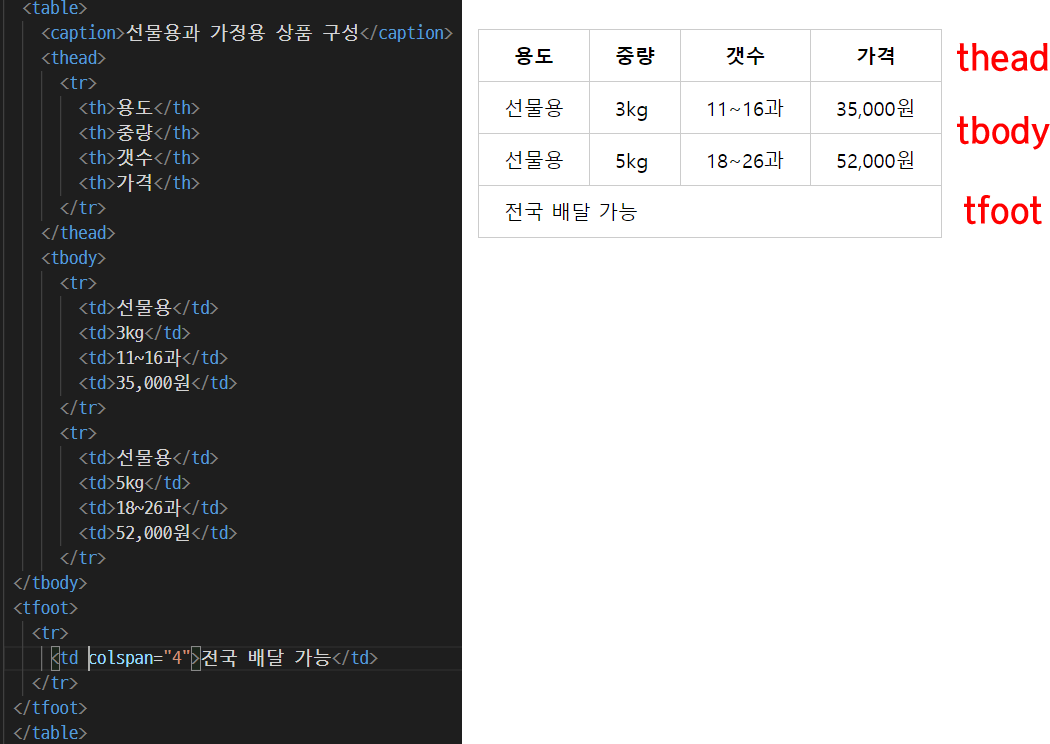
3. 표의 구조를 지정하는 <thead>, <tbody>, <tfoot>태그
- <thead> : 표의 제목
- <tbody> : 표의 본문
- <tfoot> : 표의 요약

4. 행이나 열을 합치는 rowspan, clospan
- rowspan : 행을 합치는 속성
- colspan : 열을 합치는 속성
| <td rowspan="합칠 셀의 개수">셀 내용</td> <td clospan="합칠 셀의 개수">셀 내용</td> |
5. 열을 묶어주는 <col>, <colgroup> 태그
- 특정 열에 배경색을 넣거나 너비를 바꾸려면 원하는 열을 선택할 수 있어야한다.
- 그럴 때 사용하는 태그가 <col>, <colgroup>태그
- <col> : 열을 1개만 지정할 때 사용
- <colgroup> : <col>태그를 두개 이상 묶어서 사용
- 반드시 <caption>태그 다음에 써야 한다.
| <colgroup> <col> </colgroup> |
이미지 삽입하기
1. 이미지를 삽입하는 <img>태그
- 웹 문서에 이미지 삽입하는 태그
- src 속성 : 이미지 파일의 경로를 지정
- alt : 화면 낭독기 등에서 이미지를 대신해서 읽어 줄 텍스트 입력
| <img src="이미지 파일 경로" alt="대체용 텍스트"> |
2. 이미지 크기를 조절하는 width, height 속성
- width : 이미지 너비 조절
- height : 이미지 높이 조정
- 2개 속성 모두 사용할 수도 있고, 1개만 사용해도 가능
- 사용할 수 있는 단위는 %와 픽셀이 있다.
- 퍼센트 : 웹 브라우저 창의 너비아 높이를 기준으로 이미지 크기 결정 (width="50%")
- 픽셀 : 이미지의 너비나 높이를 해당 픽셀크기만큼 표시 (width="150")
오디오와 비디오 삽입하기
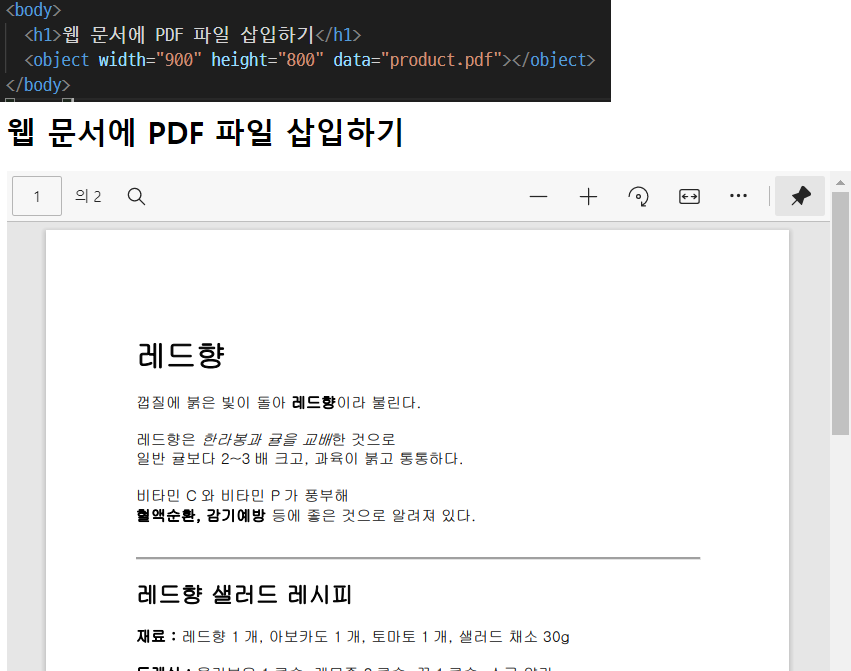
1. 다양한 멀티미디어 파일을 삽입할 때 쓰는 <obiect>, <embed> 태그
- <object>태그 : 오디오 파일 뿐만 아니라 비디오, 자바 애플릿, PDF 등 다양한 멀티미디어 파일을 삽입할 때 사용
- date 속성 : 보여 줄 멀티미디어 파일 지정
| <object width="너비" height="높이" date="파일"></object> |

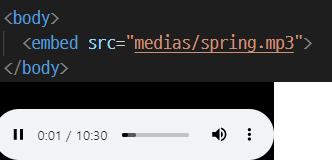
- <embed>태그 : HTML 초기 버전부터 사용하여 대부분 브라우저에서 사용 가능
- 다양한 멀티미디어 파일 삽입 가능하며, HTML의 <audio>, <video>, <object> 태그를 지원하지 않는 웹 브라우저를 고려해야 하면 <embed>태그를 사용
- src 속성을 사용하여 삽입할 멀티미디어 파일을 지정
- 닫는태그 필요 X
| <embed src="파일 경로" width="너비" height="높이"> |

2. 오디오와 비디오 파일을 삽입하는 <audio>, <video> 태그
- 배경 음악이나 효과음 등 오디오 파일 삽입 시 : <audio>태그
- 비디오 파일 삽입 시 : <video> 태그
| <audio src="오디오 파일 경로"></audio> <video src="비디오 파일 경로"></video> |
*<audio>, video>태그 속성 알아보기
| 종류 | |
| controls | 플레이어 화면에 컨트롤 바를 표시 |
| autoplay | 자동 실행 |
| loop | 반복 재생 |
| muted | 소리 제거 |
| preload | 페이지 불러올 때 오디오나 비디오 파일을 어떻게 로딩할 것인지 지정. 사용할 수 있는 값은 auto, metadata, none이다. |
| poster="파일 이름" | <video>태그에서 사용하는 속성으로 비디오가 재생되기 전까지 화면에 표시될 이미지 지정 |
하이퍼링크 삽입하기
1. 링크를 삽입하는 <a>태그와 href 속성
- 텍스트를 사용하면 텍스트 링크, 이미지를 사용하면 이미지 링크가 된다.
| <a href="링크할 주소">텍스트 또는 이미지</a> |
*링크를 새 탭에서 열어 주는 target 속성
target 속성에 _blank 지정 시, 링크 클릭하면 문서가 새 탭에서 열린다.
'프로그래밍 > HTML' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석]05 : 입력 양식 작성하기 (0) | 2021.03.30 |
|---|---|
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석]04-1 : 텍스트 입력하기, 목록 만들기 (0) | 2021.03.29 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석]01 ~ 03 (0) | 2021.03.18 |


