CH01. 웹 개발 시작하기
웹 개발 알아보기
1. 웹 개발이란?
- 정적 사이트(static site) : 미리 작성한 내용을 웹사이트에 올려놓는 방식. 제작하기 쉽다.
- 동적 사이트(dynamic site) : 쇼핑몰이나 예매사이트 등에서 사용자에게 상품을 보여주고 결제하는 기능 등 사용자에게 제공할 기능과 서비스까지 모두 담는 방식
2. 서버와 클라이언트
서버 : 웹사이트에서 정보를 검색하거나 처리하는 일을 함
클라이언트 : 사용자의 요청을 받아 처리한 결과를 보여줌. 사용자와 서버 사이에서 화면을 보여주는 역할
3. 프런트엔드 개발과 백엔드 개발
[1]프런트엔드
- 사용자 앞에 보이는 영역. 웹 브라우저 화면에 보이는 것을 뜻함.
- HTML, CSS, 자바스크립트
[2]백엔드
- 사용자 뒤에서 보이지 않는 영역.
- 회원정보나 게시판 글 등은 서버의 데이터베이스 형태로 저장됨.
- 자바, PHP, 파이썬 등
웹 개발, 어디서부터 시작할까
1. 웹 개발을 위해 공부해야 할 기술
기본영역 : HTML, CSS, 자바스크립트, 깃/깃허브
<프론트엔드 영역>
다양한 라이브러리 : 제이쿼리, D3.js, 부트스트랩 등
프레임워크 : 리액트, 앵귤러 뷰
<백엔드 영역>
리눅스, 네트워크, 데이터베이스 구축 기술
서버 언어 : 파이썬, 자바, PHP, 닷넷 등
프레임워크 : Nodejs, 스프링, 장고 등
2. 웹 개발의 기본 HTML, CSS, 자바스크립트
[1] HTML
- 웹 문서의 뼈대를 만듦
- 제목과 본문, 이미지, 표와 같은 웹 요소를 알려주는 역할
[2] CSS
- 웹 문서를 꾸미는 역할
- HTML로 만든 내용을 사용자가 알아보기 쉽게 꾸미거나 사용하기 편리하도록 배치할 때 사용
[3] 자바스크립트
- 사용자 동작에 반응함
- 팝업 창을 보여주거나 상품 목록을 자동으로 스크롤하는 등 동적인 효과를 보여줄 때 사용
- 리액트나 뷰도 자바스크립트 프레임워크임
CH02. 웹 개발환경 만들기
웹 브라우저와 웹 편집기
1. 웹 브라우저
- 웹 사이트 방문 시 사용하거나 웹 개발자가 웹 편집기로 작성한 문서를 화면에 나타나는 프로그램
- 크롬, 엣지, 파이어폭스 등
2. 웹 편집기
- 웹 문서를 만들 HTML 태그를 비롯해 CSS나 자바스크립트 소스를 입력하는 프로그램을 웹 편집기(코드 편집기)라고 함.
- 노트패드, 에디트 플러스, 텍스트 메이트, 비주얼 스튜디오 코드 등
CH03. HTML 기본 문서 만들기
HTML과 첫 만남
1. HTML이란?
- 웹 문서를 만드는 언어
- HyperText Markup Language
- 웹 브라우저에 내용을 보여주는 텍스트, 이미지, 영상 등의 위치를 표시하는 것을 의미
HTML 구조 파악하기
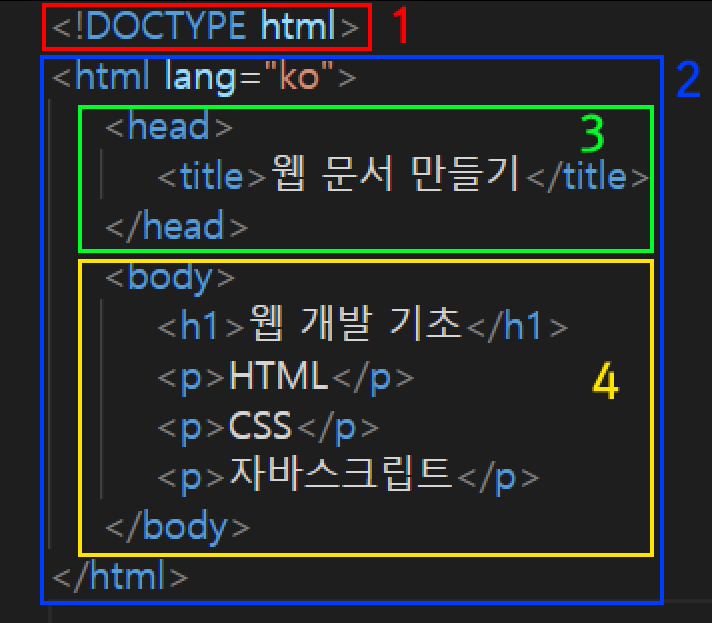
1. HTML 문서의 기본 구조 살펴보기

[1] <!DOCTYPE html>
- 문서 유형을 지정해주는 태그
- 현재 문서가 HTML5 문서라고 알려주는 것
[2] <html> ~ </html>
- HTML파일의 시작과 끝을 표시
- </html> 태그 뒤에는 아무 내용도 없어야 함
[3] <head> ~ </head>
- 웹 브라우저가 웹 문서를 해석하는 데 필요한 정보를 입력하는 부분
- <head>영역의 내용은 대부분 웹 브라우저 화면에 보이지 않음
- <meta>태그 : 웹 문서와 관련된 정보를 지정할 때 사용(ex. <meta charset="UTF-8">)
- <title>태그 : 웹 브라우저의 제목 표시줄에 표시할 내용 작성
[4] <body> ~ </body>
- 실제 웹 브라우저에 표시할 내용을 입력
웹 문서 구조를 만드는 시맨틱 태그
1. 시맨틱 태그 알아보기
- HTML의 태그를 시맨틱 태그라고 한다.
2. 시맨틱 태그가 필요한 이유
[1] 웹브라우저가 HTML의 소스 코드만 보고도 어느 부분이 제목이고 메뉴인지 쉽게 알 수 있다.
[2] 문서 구조가 정확히 나눠지므로 PC나 모바일의 웹 브라우저와 여러 스마트 기기의 다양한 화면에서 웹 문서 표현하기 쉽다.
[3] 인터넷에서 웹 사이트를 검색할 때 필요한 내용을 정확히 찾을 수 있다.
3. 웹 문서 구조를 만드는 주요 시맨틱 태그
[1] 헤더 영역을 나타내는 <header>태그
- 헤더 영역을 의미
- 사이트에서 헤더는 주로 맨 위쪽이나 왼쪽에 위치하고 있다.
- 검색창이나 사이트 메뉴를 삽입
[2] 내비게이션 영역을 나타내는 <nav>태그
- 같은 웹 문서 안에서 다른 위치로 연결하거나 다른 웹 문서로 연결하는 링크를 만듦.
- 웹 문서의 위치에 영향을 받지 않으므로 헤더나 푸터, 사이드 바 안에 포함할 수도 있고 독립해서도 사용 가능
- <nav>태그를 여러 개 사용할 경우 각각 id 속성을 지정하면 내비게이션마다 다른 스타일 적용 가능
[3] 핵심 콘텐츠를 담는 <main> 태그
- 웹 문서에서 핵심이 되는 내용을 넣음
- 웹 문서마다 다르게 보여주는 내용으로 구성한다.
- <main>태그는 웹 문서에서 한번만 사용 가능
[4] 독립적인 콘텐츠를 담는 <article>태그
- 웹에서 실제로 보여주고 싶은 내용을 넣음
- 문서 안에서 여러 개 사용 가능하며, 이 안에 <section>태그도 넣을 수 있음
[5] 콘텐츠 영역을 나타내는 <section>태그
- 웹 문서에서 콘텐츠 영역을 나타냄
- <section>태그는 몇 개의 콘텐츠를 묶는 용도로 사용
- <article>태그는 블로그 포스트처럼 독립된 콘텐츠로 사용
[6] 사이드 바 영역을 나타내는 <aside>태그
- 본문 내용 외에 왼쪽이나 오른쪽, 혹은 아래쪽에 사이드 바를 만듦
- 필수 요소는 아니므로 필요할 경우에만 사용
[7] 푸터 영역을 나타내는 <footer> 태그
- 웹 문서 맨 아래쪽에 있는 푸터 영역을 만듦
- 사이트 정보나 저작권 정보, 연락처 등을 넣음
- 다른 시맨틱 태그 모두 사용 가능
[8] 여러 소스를 묶는 <div> 태그
- <header>, <section> 같은 시맨틱 태그가 나오기 전에는 헤더나 내비게이션, 푸터 등을 구별할 때 사용
- 아직도 문서 구조 만들 때 사용하는 경우가 많음
'프로그래밍 > HTML' 카테고리의 다른 글
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석]05 : 입력 양식 작성하기 (0) | 2021.03.30 |
|---|---|
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석]04-2 : 표 만들기, 멀티미디어 삽입하기 (0) | 2021.03.29 |
| [Do it! HTML+CSS+자바스크립트 웹 표준의 정석]04-1 : 텍스트 입력하기, 목록 만들기 (0) | 2021.03.29 |


